Vuex
Vuex是Vue的一个官方插件,用于多个组件需要共享数据。也是一种组件间的通信方式,适用于任意组件间通信。Vuex官方文档
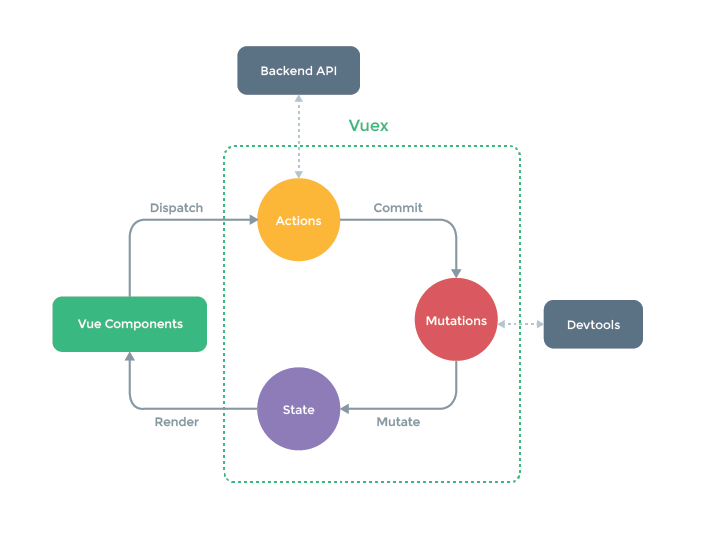
原理示意图:

搭建Vuex环境
npm安装好vuex包后,创建 src/store/index.js 文件:
//引入Vue核心库
import Vue from "vue";
//引入Vuex
import Vuex from "vuex";
//应用Vuex插件
Vue.use(Vuex);
//准备actions对象——响应组件中用户的动作
const actions = {};
//准备mutations对象——修改state中的数据
const mutations = {};
//准备state对象——保存具体的数据
const state = {};
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
});
在 main.js 中创建vm实例对象时传入store配置项:
//引入store
import store from './store' //默认即为index.js
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
基本使用
初始化数据,在 src/store/index.js 中配置actions mutations store:
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const actions = {
//响应组件中加法的动作
add(context, value) {
context.commit("ADD", value);
},
};
const mutations = {
//实际执行加法的动作
ADD(state, value) {
state.sum += value;
},
};
//初始化数据
const state = {
sum: 0,
};
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
});
在组件的methods中使用Vuex:
// 发送到actions里面处理
this.$store.dispatch('add', this.initialData)
// 跳过actions,直接让mutations处理数据
this.$store.commit('ADD', this.initialData)
Tips:
- actions的函数名依然采用小驼峰命名,而mutations里的函数名采用大写字母命名
- actions里面可以写业务逻辑,如发送Ajax请求,进行复杂的中间处理等。而后再提交到mutations里面最终直接处理数据
- 如果不需要actions的介入,也可以跳过
dispatch,直接commit,让mutations直接处理数据
getters使用
当state中的数据需要经过加工后再使用时,可以使用getters加工。
在 src/store/index.js 中追加getters:
......
const getters = {
bigSum(state) {
return state.sum * 10
}
}
export default new Vuex.Store({
......
getters
})
在组件中读取getters:
this.$store.getters.bigSum
getters就类似于computed。
四个map方法的使用
为了简写类似this.$store.state.sum这样的繁杂表达式,我们可以利用计算属性生成与之对应的简写名称。而Vuex提供的四个map方法则进一步地简化了生成计算属性的步骤。
mapState方法用于映射state中的数据为计算属性:
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']), //简化写法
},
mapGetters方法用于映射getters中的数据为计算属性:
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
mapActions方法用于生成与actions对话的方法:
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'addOdd',incrementWait:'addWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['addOdd','addWait'])
}
mapMutations用于生成与mutations对话的方法:
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'ADD',decrement:'SUB'}),
//靠mapMutations生成:ADD、SUB(对象形式)
...mapMutations(['ADD','SUB']),
}
Tips:mapActions与mapMutations在使用时,若需要传递参数,则要在模板中绑定事件时传递好参数,否则默认参数是事件对象。
模块化+命名空间
采用模块化的目的是为了让代码更好维护,让store中的多种数据分类更加明确。
修改 src/store/index.js 文件:
// 第一个模块
const countAbout = {
namespaced: true, //开启命名空间
state: {x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
// 第二个模块
const personAbout = {
namespaced: true, //开启命名空间
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout, //声明两个模块
personAbout
}
})
需要注意的是:只有开启命名空间后,组件中才能读取或调用模块中的数据和方法。
组件中读取state的数据:
//方式一:自己直接读取
this.$store.state.personAbout.personList
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
组件中读取getters的数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
组件中调用dispatch的方法:
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'addOdd',incrementWait:'addWait'})
组件中调用commit的方法:
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'ADD',decrement:'SUB'}),