原型对象
每创建一个函数,解析器都会向函数中添加一个属性prototype,这个属性对应着一个对象,称为原型对象。
当函数作为普通函数调用时,原型对象没有任何作用,但当函数作为构造函数调用时,它所创建的每一个实例对象中都会有一个隐含的属性__proto__指向该构造函数的原型对象。
原型对象相当于一个公共区域,所有同一个类的实例都可以访问到这个原型对象。我们可以把共有的内容,放到原型对象中。
既节约了空间,所有同一个类的实例不需要重复开辟空间存储相同的内容。又不会污染全局作用域。
当我们访问对象中的一个属性或方法时,会首先在对象自身中查找,如果找到则直接使用,如果没有找到则会再去原型对象中查找。
作用
创建构造函数时,可以将共有的属性和方法,统一添加到构造函数的原型对象中。这样不用重复为每一个实例对象添加,就可以使每个实例对象都具有这些属性和方法了。
补充
原型对象也是对象,所以它也有__proto__属性指向其原型对象。
那么访问一个对象中的属性或方法时,步骤就变成了:
- 首先在对象自身中查找,如果找到则直接使用
- 如果没有找到,则会再去原型对象中查找
- 如果还没有找到,则会再去原型对象的原型对象中查找
- 直到在 Object 的原型对象中查找
Object 的原型对象没有原型对象了,终止查找。如果没有则返回undefined
垃圾回收
当一个对象没有任何的变量或属性对它进行引用时,我们将永远无法操作该对象,这种对象就是一个垃圾对象。
在 JS 中拥有自动的垃圾回收机制,会自动地将这些垃圾对象从内存中销毁。我们不需要也不能进行手动的垃圾回收操作。
当我们不再需要使用某个对象的时候,只需要将其变量名赋值为null,浏览器的垃圾回收机制就会在适时将其回收。
数组对象
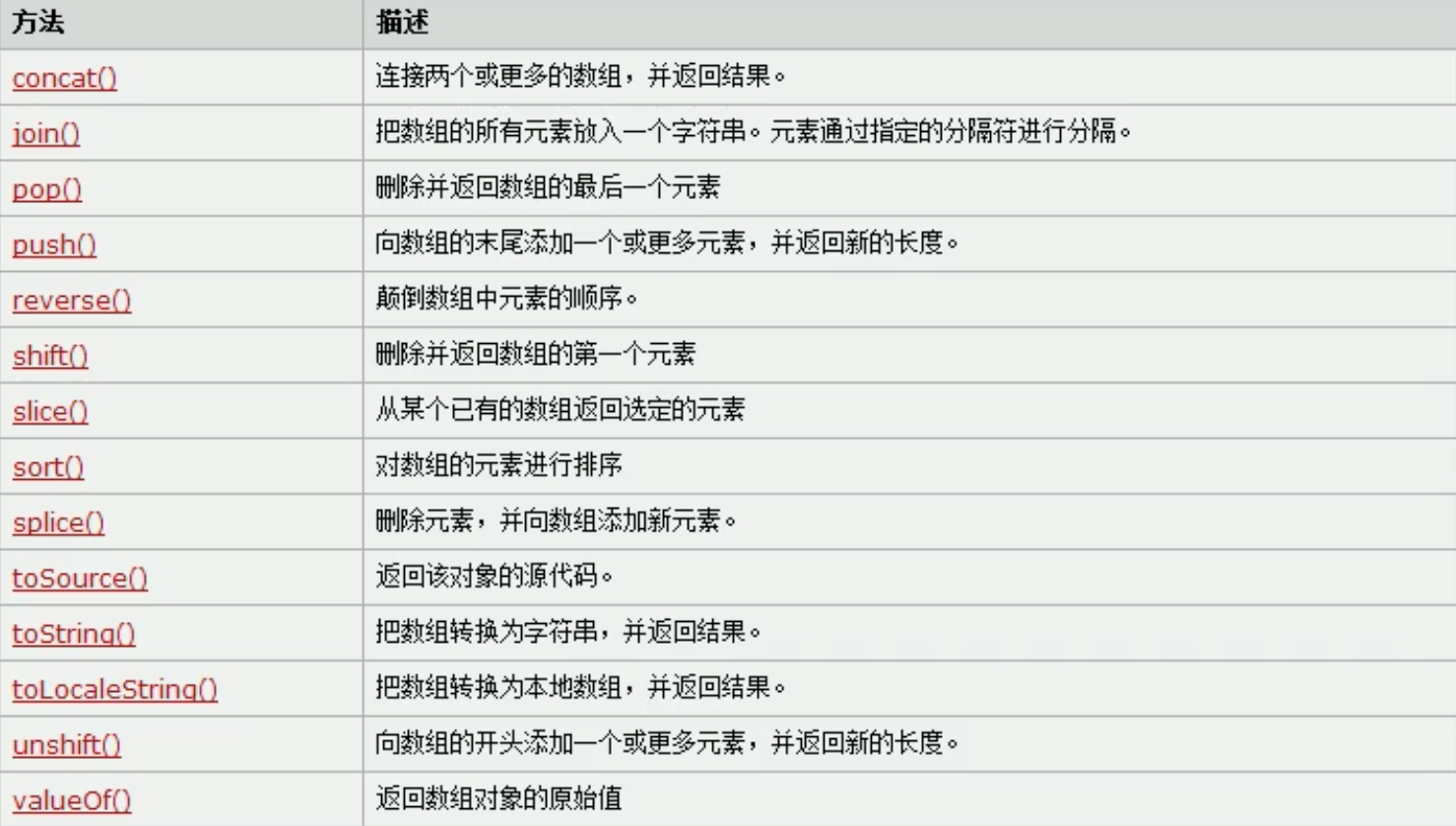
数组对象上的方法

-
push()向数组的末尾添加一个或多个元素,并返回数组新的长度arr.push(item1, item2, ...) -
pop()删除并返回数组的最后一个元素arr.pop() -
unshift()向数组的开头添加一个或多个元素,并返回数组新的长度arr.unshift(item1, item2, ...)向开头添加元素后,其他元素的索引号会依次调整
-
shift()删除并返回数组的第一个元素arr.shift()
-
slice()从数组中截取指定元素,并将截取部分封装成一个新的数组返回。不会影响原数组两个参数:开始位置的索引号,结束位置的索引号。左闭右开区间[startindex, endindex)
newarr = arr.slice(index, index)省略结束位置的索引号:截取从开始位置到数组结束的所有元素
newarr = arr.slice(index)结束位置的索引号可以为负值:表示从后往前数第几个位置结束
-
splice()从数组中截取并删除指定元素,将删除的部分封装成一个新的数组返回,同时可以向原数组添加新元素。会影响原数组两个参数:开始位置的索引号,要截取删除的元素个数
newarr = arr.splice(index, number)在前两个参数后继续传入新元素:传入的新元素将会被插入到开始截取位置的前面
arr.splice(index, number, item1, item2, ...)
-
concat()连接两个或多个数组,返回连接后的新数组。不会影响原数组newarr = arr1.concat(arr2, ...)参数既可以是数组,也可以是元素
-
join()将数组转换为一个字符串,返回转换后的字符串。不会影响原数组str = arr.join()可以指定一个字符串作为参数,该字符串将作为数组中多个元素之间的连接符,默认为逗号
str = arr.join('-') -
reverse()反转数组。会影响原数组arr.reverse() -
sort()对数组中的元素进行排序。会影响原数组默认按照 Unicode 编码的顺序排序,需注意对数字默认排序可能会出错
可以传入一个回调函数,若返回值为正数则升序排序,负数则降序排序,0 则不排序。参数可简写为 a-b 升序,b-a 降序
-
filter()过滤数组,将过滤出来的元素封装成新数组返回。不会影响原数组newarr = arr.filter( callback(element, index, array), thisArg )callback 函数用于测试数组中的每个元素,返回 true 则表示该元素通过测试,保留下来。返回 false 则不保留
- 参数 element 为数组中当前正在处理的元素
- 可选参数 index 为正在处理的元素的索引号
- 可选参数 array 为被调用的数组本身
- 可选参数 thisArg 为执行 callback 函数时,指定 this 的值
const words = [ "spray", "limit", "elite", "exuberant", "destruction", "present", ]; const result = words.filter((item) => item.length > 6); console.log(result); // expected output: Array ["exuberant", "destruction", "present"]callback 函数可用箭头函数书写。
遍历数组
forEach() 方法遍历数组
- 需要一个回调函数作为参数传入
- 数组中有几个元素,回调函数就会被调用执行几次
- 每次调用都会以实参形式传入三个参数,应在回调函数中定义三个形参来接收
- 传入的三个参数依次为:遍历到的当前元素 item,遍历到的当前元素的索引号 index,被遍历的数组对象 arr
arr.forEach(function (item, index, arr) {
// 循环体
});
注意:兼容性 IE9+
call()和 apply()
call()和apply()是函数对象上的方法。
普通函数中的 this 默认为 Window 对象,即 Window 对象调用的普通函数。而call()和apply()可以修改函数在调用时 this 的指向。
fun.call(obj) / fun.apply(obj) :调用 fun 函数,并传入一个对象 obj,fun 函数中的 this 指向将变成 obj
区别:
-
call()可以将函数的实参在对象后面依次传递fun.call(obj, arg1, arg2, ...) -
apply()需要将函数的实参以一个数组的形式统一传递fun.apply(obj, [arg1, arg2, ...])